
안녕하세요 !
오늘은 티스토리 블로그에 쿠팡 파트너스 광고 삽입하는 방법에 대해 말씀 드리려고 합니다.
혹시나 이 글을 읽기전에 쿠팡 파트너스 가입을 하지 않으셨다면
하단에 작성된 추천인 코드를 입력하여 가입해주시면 감사하겠습니다 !
추천인 코드 : AF4953645
이제부터 광고를 블로그에 등록하는 법을 설명해드리도록 하겠습니다.
STEP1. 쿠팡 파트너스 배너 생성하기
쿠팡 파트너스 회원가입을 다 마친 후
홈 화면에서 상단의 링크생성 >> 다이나믹 배너를 클릭합니다.

그럼 위와 같은 화면이 나올텐데
배너 설정 창에서
배너 제목을 작성하고, 배너 타입 >> 고객 관심 기반 추천, 배너 데이터 >> 추천 상품 피드
크기는 처음에 보여드린 화면처럼 세로로 길게 설정 할 거라 너비 140 높이 680 으로 설정합니다.
테두리는 블로그 컨셉에 맞게 설정해주시면 되겠습니다.
셋팅이 다 끝나면 스크롤을 밑으로 내리면 배너 만들기 버튼이 있습니다.
눌러준 후 html 소스를 복사 해주시기 바랍니다.
STEP2. 플러그인 활성화 시키기

티스토리 블로그 로그인 후
홈 화면에서 설정을 클릭합니다.
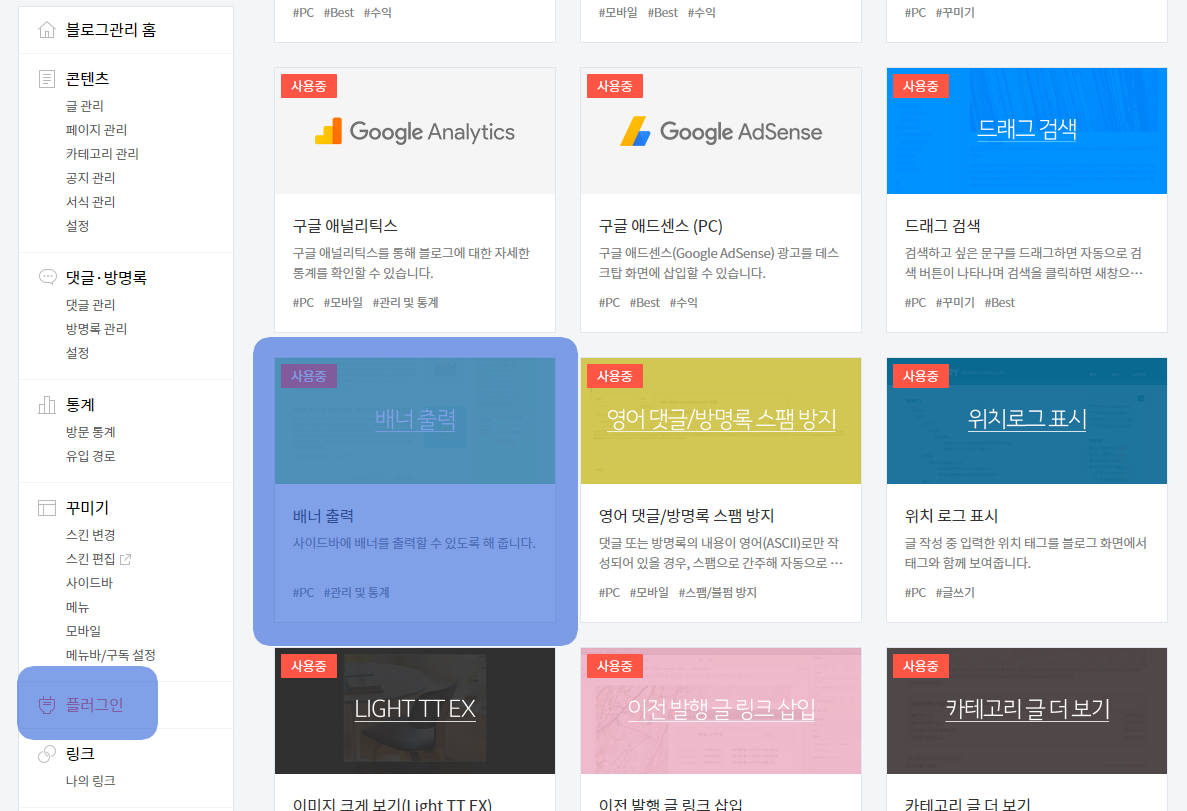
그럼 블로그 관리 홈부터 위와 같은 화면으로 나열 될 텐데요.
플러그인 클릭 >> 내리다 보면 배너 출력 >> 팝업 창에서 적용 클릭

여러분 여기 까지 잘 따라오셨나요 ?
STEP3.플러그인 생성

홈 화면에서 설정을 들어간 후
꾸미기 >> 사이드바
들어가시면 위와 같은 화면이 뜰텐데 여기서 HTML 배너 출력 오른쪽에 + 모양 버튼을 눌러
오른쪽 사이드바에도 뜨게끔 설정합니다.
그리고 오른쪽 HTML 배너 출력에 커서를 갖다 대면 편집 버튼이 있는데 ( - 버튼 아님! )
편집 버튼을 눌러 주면 아래와 같은 팝업 창이 뜹니다.

여기서 이름을 사용자 마음대로 설정을 해주고, HTML소스를 아까 쿠팡에서 복사하였던 소스를 그대로 입력 해주면 끝!
그러면 제 티스토리 블로그처럼 활성화 되있는걸 확인 하실 수 있습니다.
도움이 되셨다면 공감, 덧글 부탁드립니다. 감사합니다.
'금융' 카테고리의 다른 글
| 로또 894회 당첨번호 ! (0) | 2020.01.19 |
|---|---|
| 목포 맛집 ] 하당 우정 식육 식당 방문기 ! (0) | 2020.01.19 |
| 무료 폰트 다운로드 및 OTF Font 와 TTF Font 의 차이! (0) | 2020.01.14 |
| iOS 13 퍼블릭 베타 업데이트 방법 [ iOS 13 Beta Update ] (0) | 2019.06.28 |
| KB국민은행 스타클럽과 가족 고객 제도 ! (0) | 2019.01.11 |



